Amaze UI React框架快速体验上手
本文共 564 字,大约阅读时间需要 1 分钟。
Amaze UI
Amaze UI 是一个移动优先的跨屏前端框架,而Amaze UI React是用React进行封装(移植)的版本。
官网:
安装 $ npm install amazeui-react
要想正确运行还需要一些babel插件
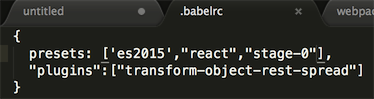
打开 .babelrc,写入
还需要安装一个ES7的预设插件
打开 .babelrc
Amaze UI React框架组件调用方式:
你可能感兴趣的文章
React Native WebView组件实现的BarCode(条形码)、(QRCode)二维码
查看>>
每个人都能做的网易云音乐[vue全家桶]
查看>>
JavaScript专题之数组去重
查看>>
Immutable.js 以及在 react+redux 项目中的实践
查看>>
Vue2.0全家桶仿腾讯课堂(移动端)
查看>>
React+Redux系列教程
查看>>
react-native 自定义倒计时按钮
查看>>
19 个 JavaScript 常用的简写技术
查看>>
ES6这些就够了
查看>>
微信小程序:支付系列专辑(开发指南+精品Demo)
查看>>
iOS应用间相互跳转
查看>>
iOS开发之支付宝集成
查看>>
iOS开发 支付之银联支付集成
查看>>
iOS开发支付集成之微信支付
查看>>
React-Native优化之PureComponent
查看>>
React性能优化总结
查看>>
JSONP - 从理论到实践
查看>>
深入浅出JSONP--解决ajax跨域问题
查看>>
jsonp跨域百度
查看>>
我遇到的前端面试题2017
查看>>